矩形树图
概述
应用场景
色块图常用于描述各维度数据之间相对的占比关系,推荐与下钻功能搭配使用。
图表特点
- 适合同级数据的大小差异的比较。
- 适合展示有层级关系的数据。
图表数据配置
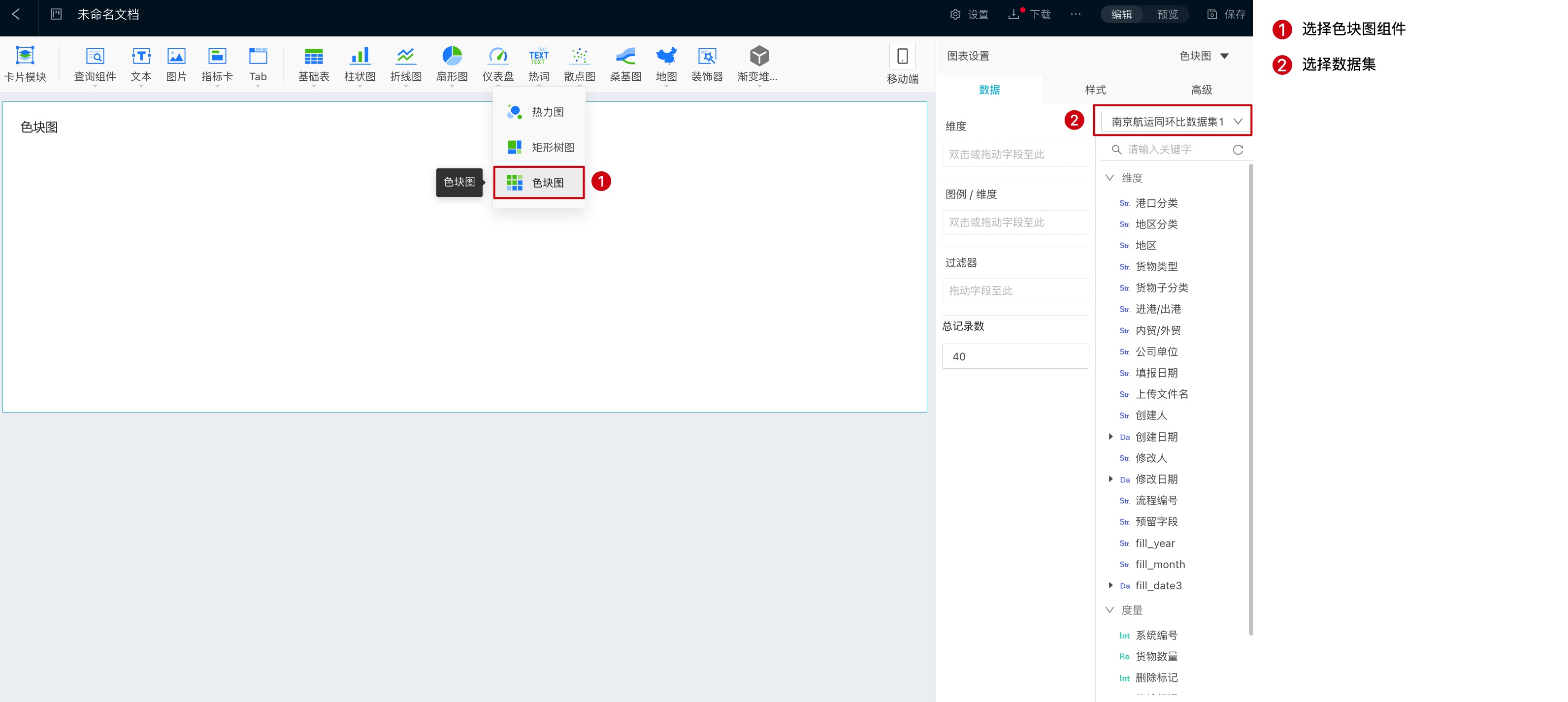
1.在组件工具栏中选择色块图,点击或拖拽可添加到仪表板,并选择需要的数据集,如下图所示:

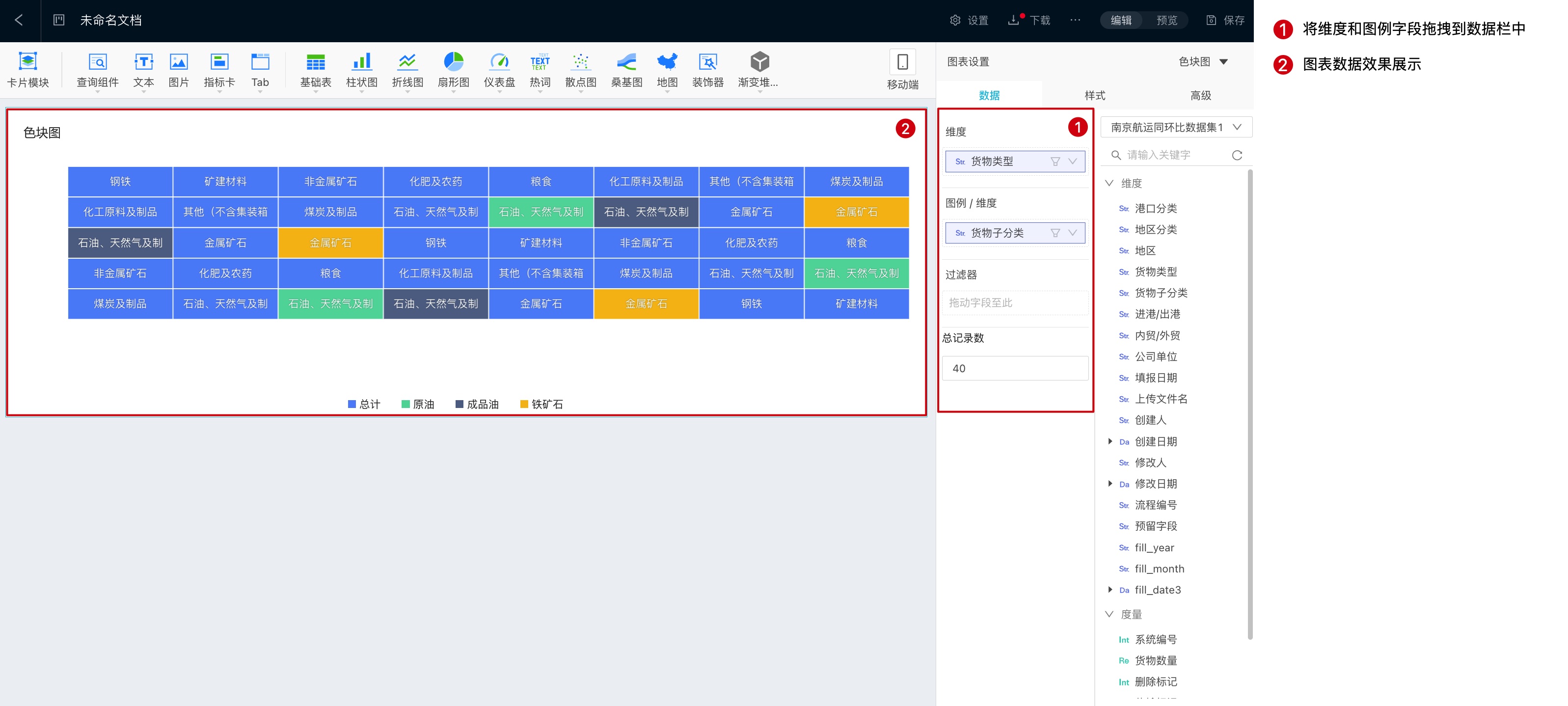
2.制作色块图
将「货物类型」双击或拖拽至维度;
将「货物子类型」双击或拖拽至图例/维度;
数据更新后图表显示如下:

注意:
- 拖入行列维度栏的字段可以进行再次设置,例如对数据进行再次排序、对表中维度字段进行自定义分组、过滤等操作;
- 若数据展示不全,请调整总记录数的限制;
图表样式配置
设置组件样式
您可以在「样式」-「通用」自定义组件的外观与样式;

| 序号 | 功能名称 | 功能描述 |
|---|---|---|
| 1 | 组件标题 | 可以自定义组件的标题名称 |
| 2 | 注释 | 可以在组件标题旁增加组件注释/注释的位置 |
| 3 | 背景颜色 | 可以自定义组件的背景颜色 |
| 4 | 背景图片 | 可以自定义组件的背景图片 |
| 5 | 图片不透明度 | 可以更改组件背景图片的透明度 |
| 6 | 描边 | 可以自定义组件的描边大小/颜色 |
| 7 | 描边圆角 | 可以自定义组件的圆角 |
| 8 | 边框 | 可以自定义组件的边框样式/颜色 |
| 9 | 边距 | 可以自定义组件内容与上/下/左/右四个边框的距离 |
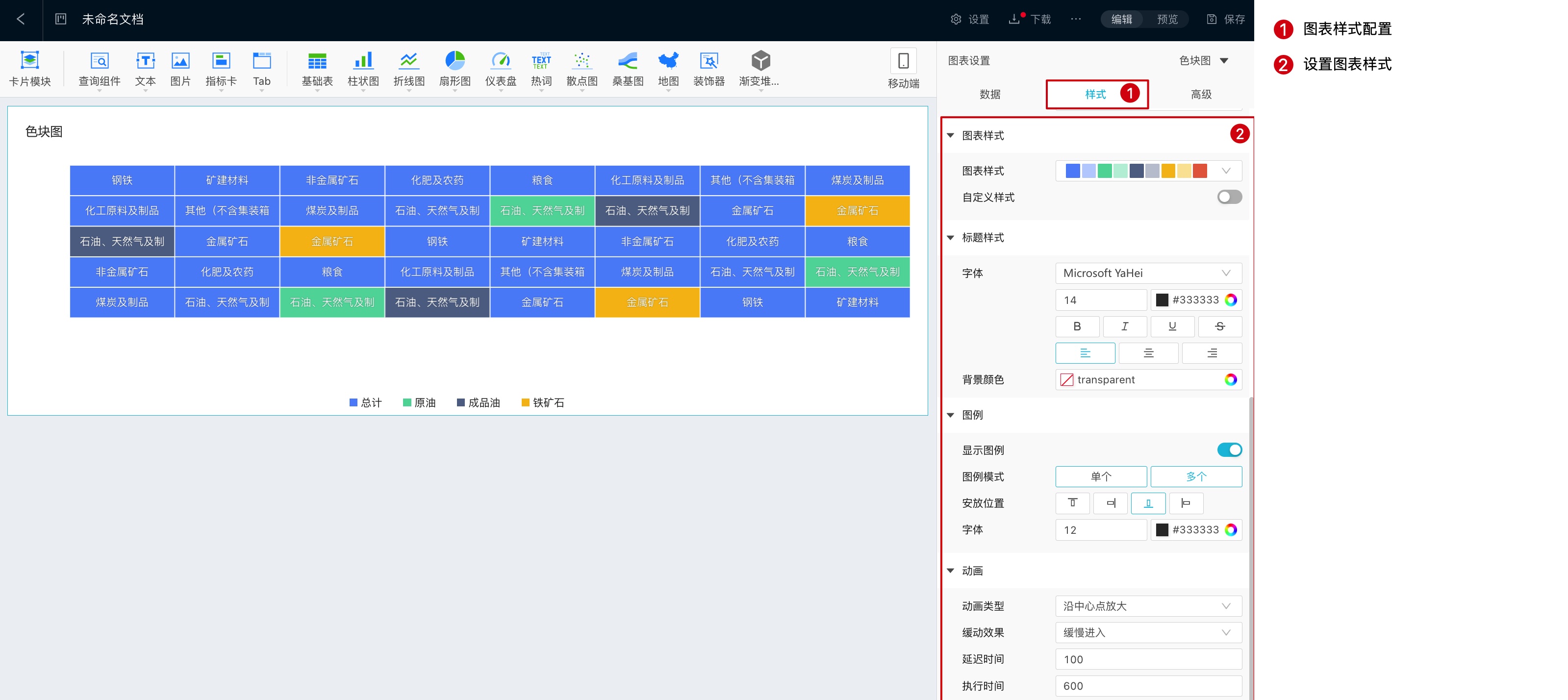
设置图表样式
您可以在「样式」-「图表样式」设置图表的配色风格;
| 序号 | 功能名称 | 功能描述 |
|---|---|---|
| 1 | 图表样式 | 系统已内置多种配色风格用户可以按需选用 |
| 2 | 自定义样式 | 如果需要更多的配色自由度,可以在此完成更多颜色配置 |
设置度量
您可以在「样式」-「度量」设置数值的格式/小数位/单位/分隔符等;
| 序号 | 功能名称 | 功能描述 |
|---|---|---|
| 1 | 度量格式化 | 可以自定义度量的格式,支持百分比/实际数值等 |
| 2 | 数值单位 | 可以在数值前面或后面添加计量单位 |
| 3 | 小数位 | 输入您想保留几位小数的数值 |
| 4 | 分隔符 | 数值分隔支持不分隔/千分位分隔/印度进位制 |
图表高级配置
| 序号 | 功能名称 | 功能描述 |
|---|---|---|
| 1 | 定时器 | 可以自定义表格数据更新的时间间隔,定时拉取最新数据 |
效果展示
